Karina Arellano
2D Artist and UI/UX Designer
UI/UX
2D ENVIRONMENT ART
PROJECT MANAGEMENT
Karina Arellano
2D Artist and UI/UX Designer
Hello! I am a 2D Artist and UI/UX Designer with a B.S. in Arts and Entertainment Technologies from UT Austin. I have experience in creating games for younger audiences and am skilled in using Construct 3, Unity, Krita, Adobe Creative Cloud, and Figma. I am passionate about project management and enjoy guiding teams to stay organized and meet deadlines while delivering creative results.

Karina Arellano
2D Artist and UI/UX Designer
Let's connect!

Karina Arellano
2D Artist and UI/UX Designer
UI/UX
Karina Arellano
2D Artist and UI/UX Designer
MITOS

Role: UI/UX Designer
Team Size: 20+
Software: Figma
Genre: Science, Education
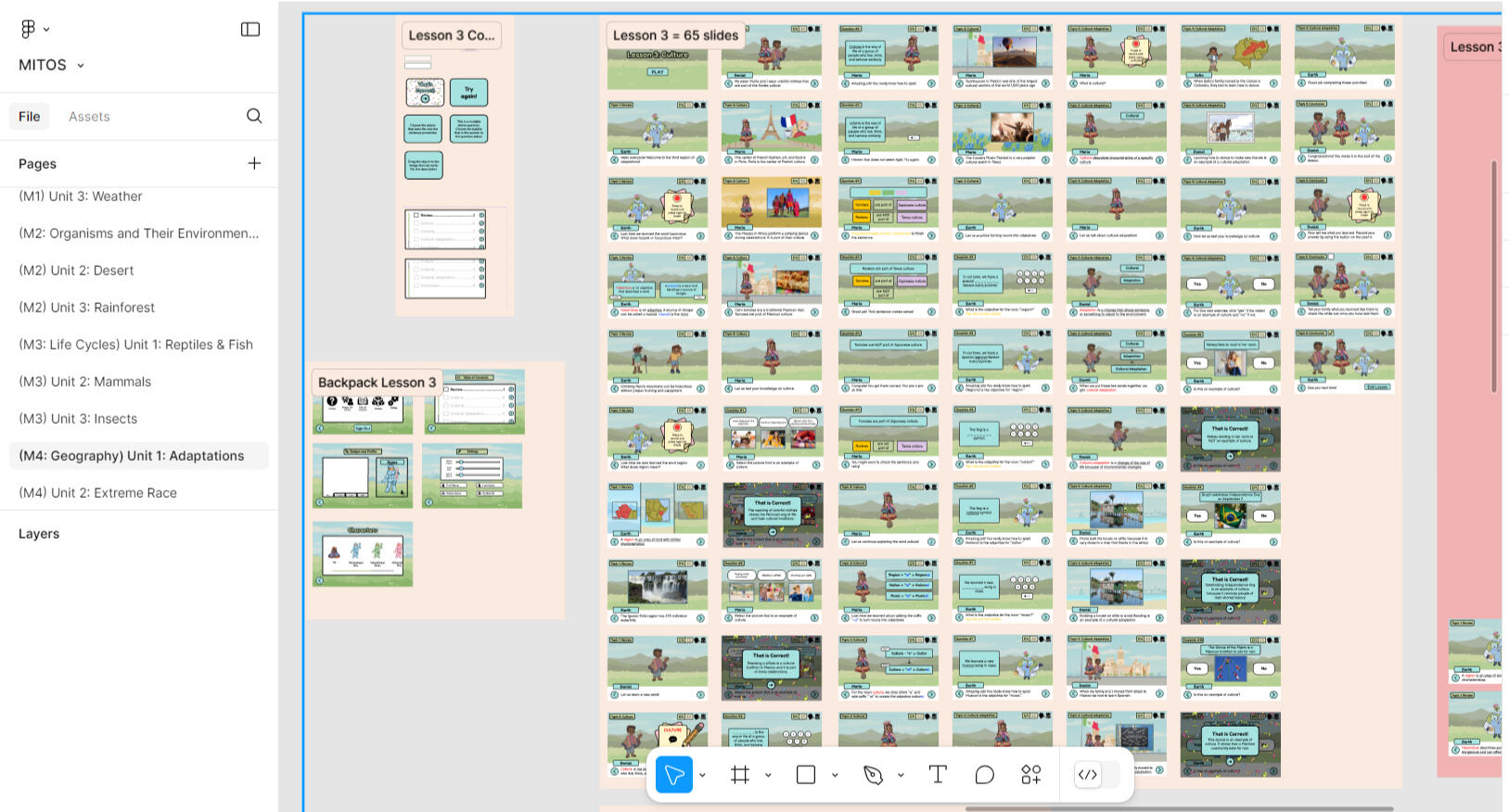
Overview: As the only UI artist and one of the UI/UX Designers for MITOS, I am responsible for creating all the UI art and helping to build the prototype using Figma. I ensure a cohesive and user-friendly navigation experience while collaborating closely with other designers to align the UI art with the game's overall aesthetic. MITOS is an educational science game for 2nd graders, featuring 4 modules and 11 educational units, each containing 4-5 lessons. The game is currently in development and being transferred from Figma to a web build, offering bilingual support in both Spanish and English.
Duration: March 2024 - Present
Platforms: Web (HTML5)Responsibilities:
Designed and created all UI art
Assisted in prototyping with Figma
Ensured a cohesive, user-friendly interface and navigation
UI Art in Figma
Main UI Art
Other UI Art
Modules UI Art
Units UI Art
Lessons UI Art
5 Star-Tier Badges Art
Other Badges Art
Process of Art
I joined the MITOS project halfway through production, where the team had a previous UI artist who had created some UI art and used assets from online sources. My main goal was to replace any non-original art with original designs. I stuck with the original color palette, but as the project progressed, more UI assets were needed, which led to the introduction of additional color schemes. For example, badges and icons for lessons, units, and modules followed unique palettes. Some badges representing recurring activities adopted a metallic look for 5-tier medals (bronze, silver, gold, platinum, diamond), while other badges and icons aligned more closely with the environment art but were either slightly or more saturated to ensure they stood out.
Before
After
Figma

Fonts
Fredroka Semibold is used for important headers and name tags.
Fredroka Medium is used for all buttons and secondary important sections in the page.
Balsamiq Sans Regular is used for any text meant for reading more extensively, as it is easy on the eyes and facilitates better readability.
Documentation

This Art Style Guide is a document the artist team made and updates regularly as MITOS progresses. This helps with file naming, color palettes, and anything art-related.
Team
Doris Baker, Ph.D. - Principal Investigator
Eric Larson, Ph.D. - Co-Principal Investigator
Leticia Romero Grimaldo, Ph.D. - Co-Principal Investigator
Paul Toprac, Ph.D. - Co-Principal Investigator
Stefanie Russell - Project CoordinatorKarina Arellano - UI/Background Artist, UI/UX Designer
Sungeun (Grace) Lee - Artist
Karina Teruya - Character Artist
Julianna (Jules) Valle - Asset Artist, UI/UX DesignerBeau Cormican - Audio ManagerEliza Batonmalaki - Narrative Designer
Nahee (Madison) Kim - UI/UX Designer
Edward Renteria - DesignerNabil Chowdhury - Programmer
Jeanie Ho - Programmer
Alex Huang - Programmer
Anish Mankal - Programmer
Ayaan Nazir - Programmer
Zayaan Rahman - Programmer
Pavani Pratapa - Programmer
Krish Shah - Programmer
Max Somarriba - Programmer
Linh Vu - Programmer
Ronghua Wang - Programmer
Furkan Yayla - ProgrammerCinthia Herrera - Spanish Translator
Adriana Tellaeche-Merino - Spanish TranslatorKarla Bermudez - Voice Actor
Macy Butler - Voice Actor
Edward Lopez-Jimenez - Voice Actor
Austin Taylor - Voice Actor
Karina Arellano
2D Artist and UI/UX Designer
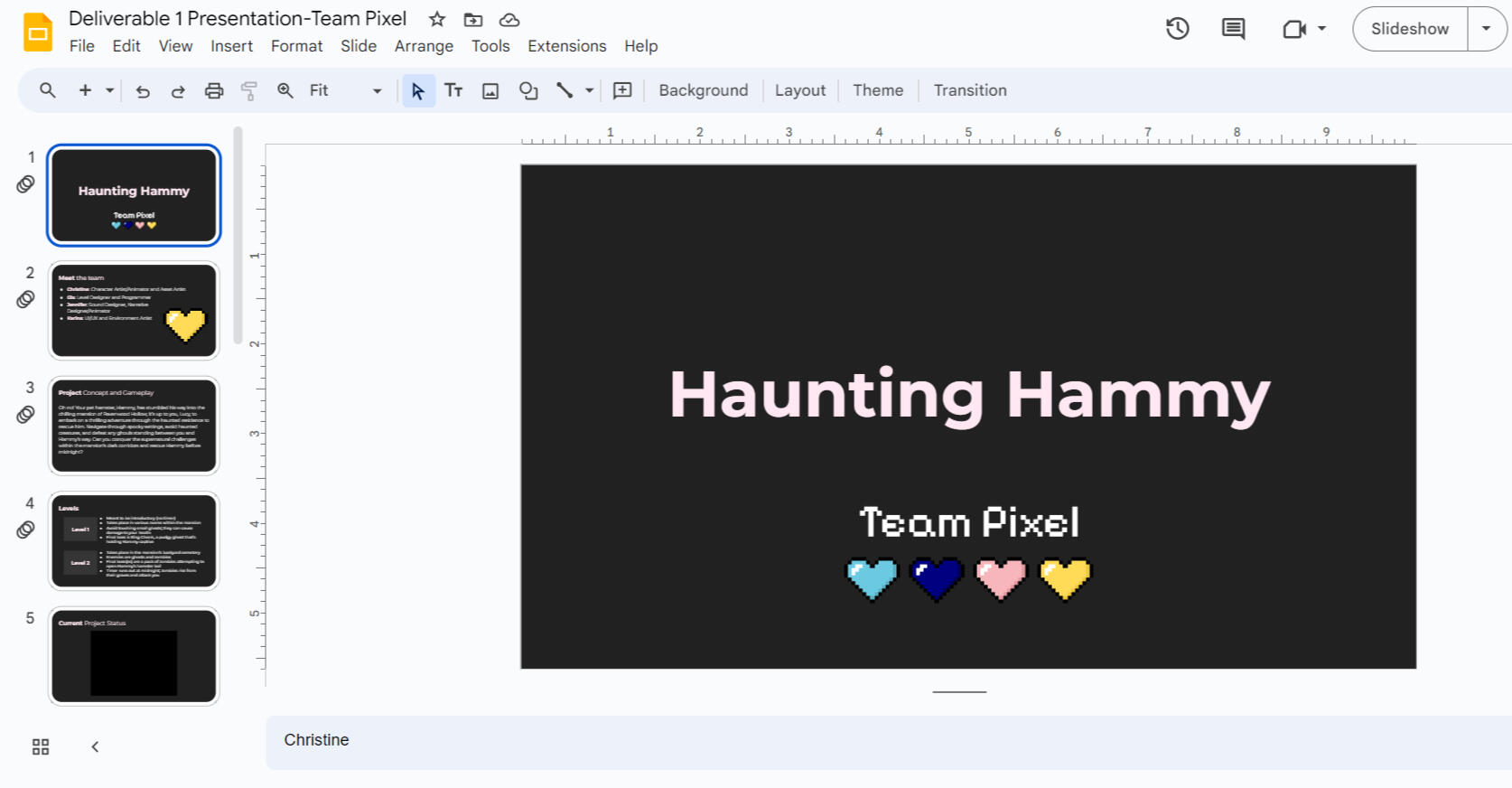
Haunting Hammy

Role: UI/UX Designer
Game Engine: Unity
Team Size: 4
Genre: Platform
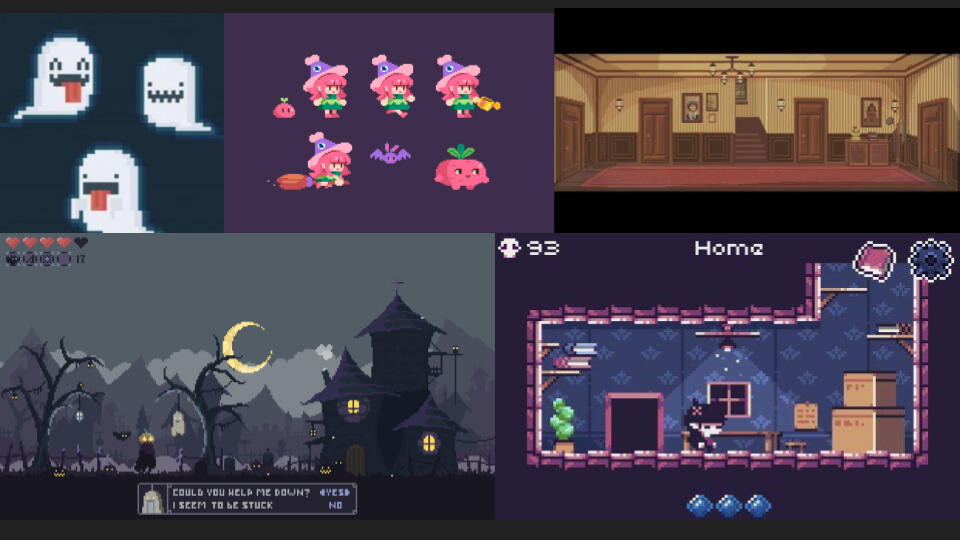
Overview: As the UI/UX Designer, I created all the UI art for Haunting Hammy, a spooky platformer designed for kids and anyone who enjoys cute spooky games. Players help Lucy rescue her pet hamster, Hammy, from the haunted mansion of Ravenwood Hollow, navigating spooky settings, avoiding haunted creatures, and confronting ghouls. My focus was on creating the necessary UI elements typical for platformer games while ensuring they felt integrated into the game world.
Duration: January 2024 - May 2024
Platforms: Mac, Windows, and Itch.io (HTML5)Responsibilities:
Designed UI art assets, such as menus, icons, and HUD
Ensured all UI elements matched the game’s spooky yet cute aesthetic
Worked with the team to implement the majority of the UI into the Unity game engine
UI Art in Game
UI Art Only
Process of Art
I wanted the UI colors to slightly stand out from the environment while still feeling like a natural part of the game world. The yellow reminded me of a spooky, glowing moon often seen in kid-friendly spooky media, and the pink was inspired by the color of the main character’s cheeks. I felt these colors worked well for level 1 and 2 and could be used consistently throughout the game. I also used blues and purples in the UI to complement the overall palette, ensuring everything felt cohesive but with enough contrast to guide players.

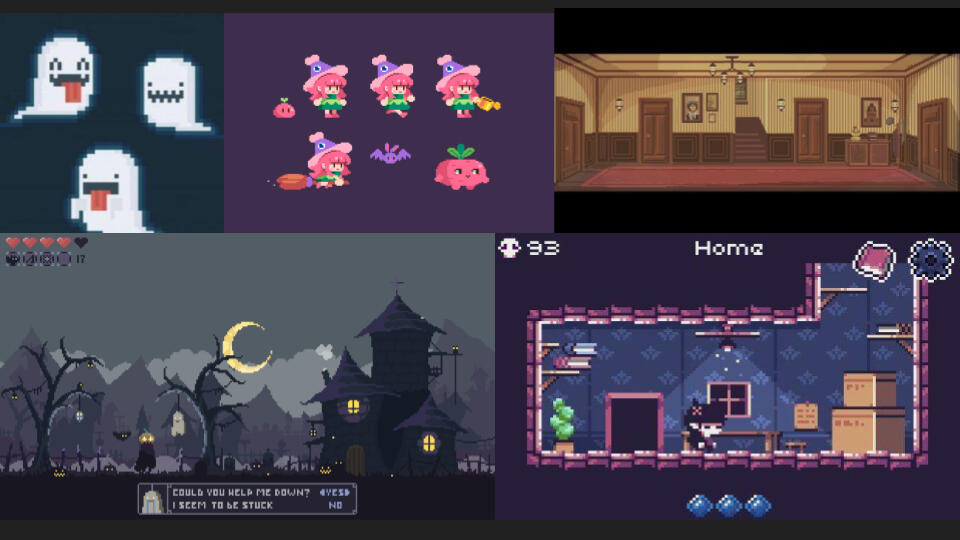
The moodboard we created had all the elements we were looking for in our game. Cute-but-spooky.

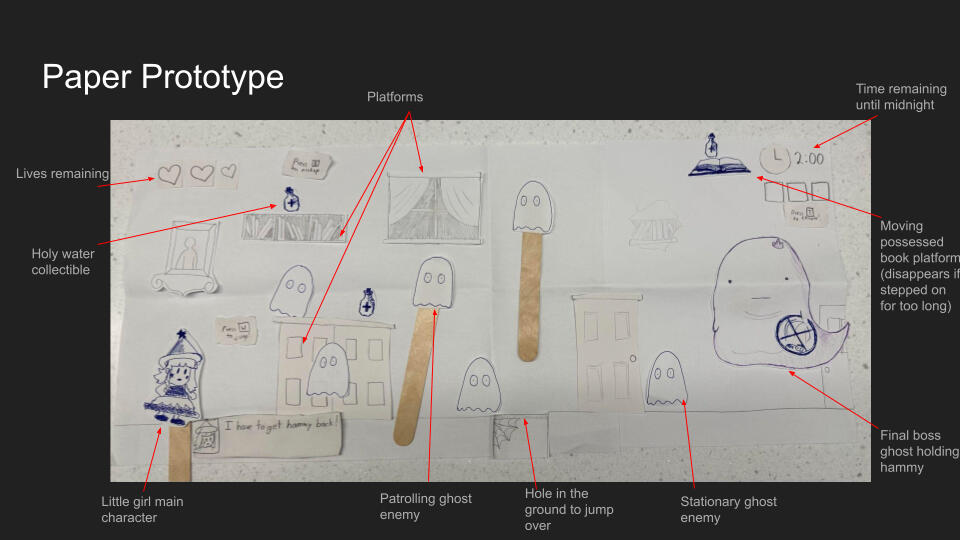
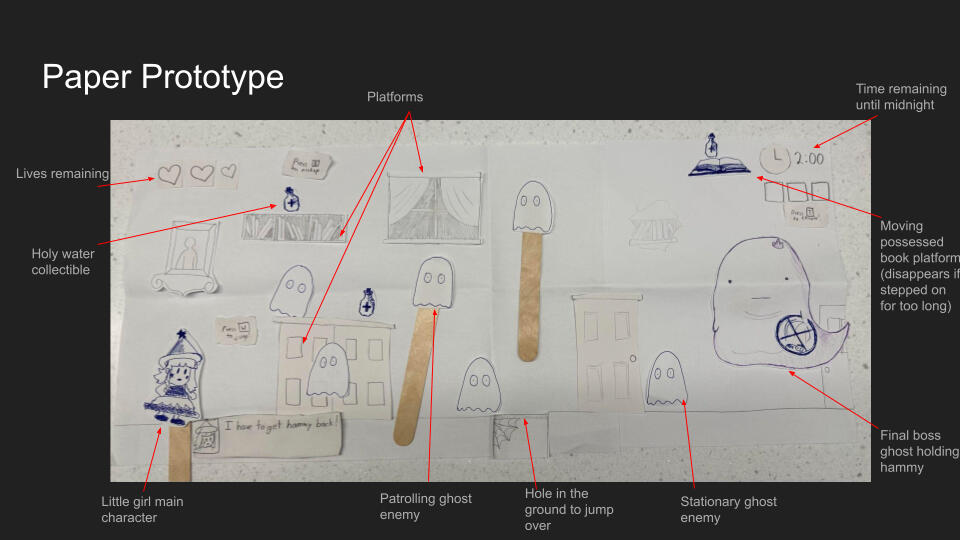
Our paper prototype when we we initally designed one long hallway only for the first level.
The different UI dialogue styles I shared with my team to decide on the direction for the game's visuals.
HUD

Before
After
Fonts
This font was used for titles, as it is visually striking and effectively captures attention without overwhelming the reader.
This font was used for any text meant for reading more extensively, as it is easy on the eyes and facilitates better readability. It was also used for button text.
Documentation

This Game Dev Guide contains information on every element in our game! (This pdf has a total of 68 pages)

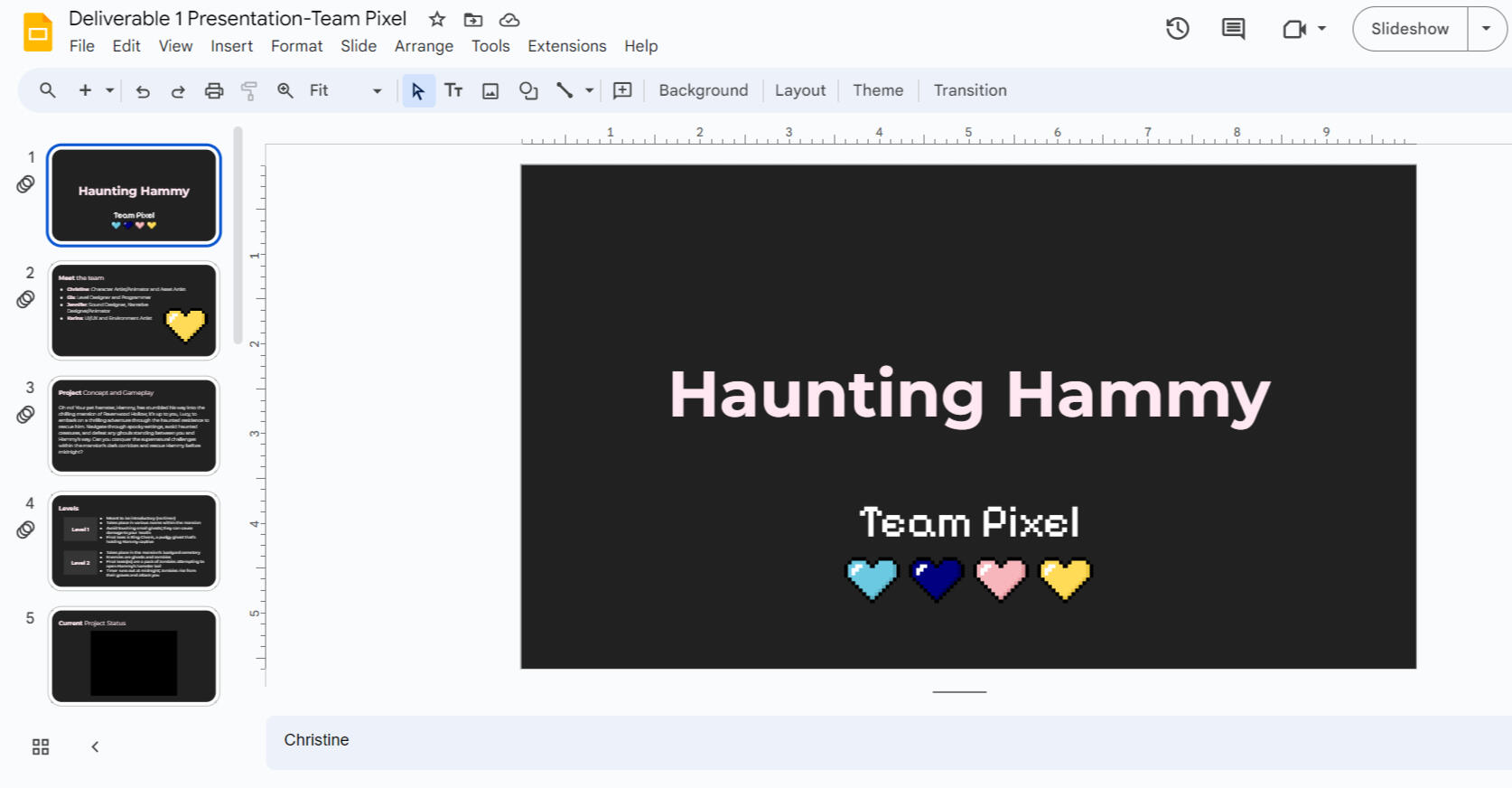
Whenever we reached a deliverable, the team made a slideshow detailing our concepts, contributions, progress, and plans.
Gameplay
During the development of Haunting Hammy, a YouTuber randomly reviewed our game and made a gameplay video! It definitely made my team happy that someone liked our game this much.
Team
Karina Arellano - UI/UX, Environment Artist, and Documenter
Gia Dalakas - Lead Programmer and Level Designer
Christine Nguyen - Character and Asset Artist/Animator
Jennifer Rodriguez - Audio/Narrative Designer, Cutscene Animator, and Documenter
Everyone - Project Management
Karina Arellano
2D Artist and UI/UX Designer
The Interview!

Role: UI/UX Designer, Programmer
Game Engine: Construct 3
Team Size: Solo
Genre(s): Visual Novel, Educational
Overview: This was a solo game where I worked as both the UI/UX Designer and programmer. The game humorously centers around the first round of an interview process for a UI Designer position. Players navigate the experience by making choices that can lead to either a successful outcome or amusing failures, blending informational content with humor depending on the user's decisions.
Duration: 2 weeks (November 2023)
Platform: Itch.io (HTML5)Responsibilities:
Designed and implemented UI/UX elements
Programmed choice-based interactions and game mechanics
Ensured the interface was intuitive and user-friendly
UI Art in Game
UI Art Only
Process
I started by creating a quick mockup of my vision for the game. Initially, I chose a darker color palette to convey a serious atmosphere, reflecting the nature of an interview. However, ultimately I decided on a more playful aesthetic, selecting bright and fun colors instead. This change makes the project more inviting for players. While the game is simple, it presents some common questions that may be asked in the first round of the interview process, helping to alleviate the nerves many feel during their first interview and allowing players to relax a bit. Using Construct 3, I implemented my UI art and designs effectively into the game.
Original Mockup
Before
Final Product
After
Fonts
This font was used for shorter text elements, such as titles and buttons, as it is visually striking and effectively captures attention without overwhelming the reader.
This font was used for any text meant for reading more extensively, as it is easy on the eyes and facilitates better readability.
Credits
Karina Arellano - UI/UX Designer and Programmer
Music and SFX - Freesound under Creative Commons License
Recruiter Art - Canva
Karina Arellano
2D Artist and UI/UX Designer
The Interview!

Role: UI/UX Designer, Programmer
Game Engine: Construct 3
Team Size: Solo
Genre(s): Visual Novel, Educational
Overview: This was a solo game where I worked as both the UI/UX Designer and programmer. The game humorously centers around the first round of an interview process for a UI Designer position. Players navigate the experience by making choices that can lead to either a successful outcome or amusing failures, blending informational content with humor depending on the user's decisions.
Duration: 2 weeks (November 2023)
Platform: Itch.io (HTML5)Responsibilities:
Designed and implemented UI/UX elements
Programmed choice-based interactions and game mechanics
Ensured the interface was intuitive and user-friendly
UI Art in Game
UI Art Only
Process
I started by creating a quick mockup of my vision for the game. Initially, I chose a darker color palette to convey a serious atmosphere, reflecting the nature of an interview. However, ultimately I decided on a more playful aesthetic, selecting bright and fun colors instead. This change makes the project more inviting for players. While the game is simple, it presents some common questions that may be asked in the first round of the interview process, helping to alleviate the nerves many feel during their first interview and allowing players to relax a bit. Using Construct 3, I implemented my UI art and designs effectively into the game.
Original Mockup
Before
Final Product
After
Fonts
This font was used for shorter text elements, such as titles and buttons, as it is visually striking and effectively captures attention without overwhelming the reader.
This font was used for any text meant for reading more extensively, as it is easy on the eyes and facilitates better readability.
Credits
Karina Arellano - UI/UX Designer and Programmer
Music and SFX - Freesound under Creative Commons License
Recruiter Art - Canva
Karina Arellano
2D Artist and UI/UX Designer
Sam

Role: UI/UX Designer, Programmer
Game Engine: Construct 3
Team Size: 5
Genre: Visual Novel, Psychological
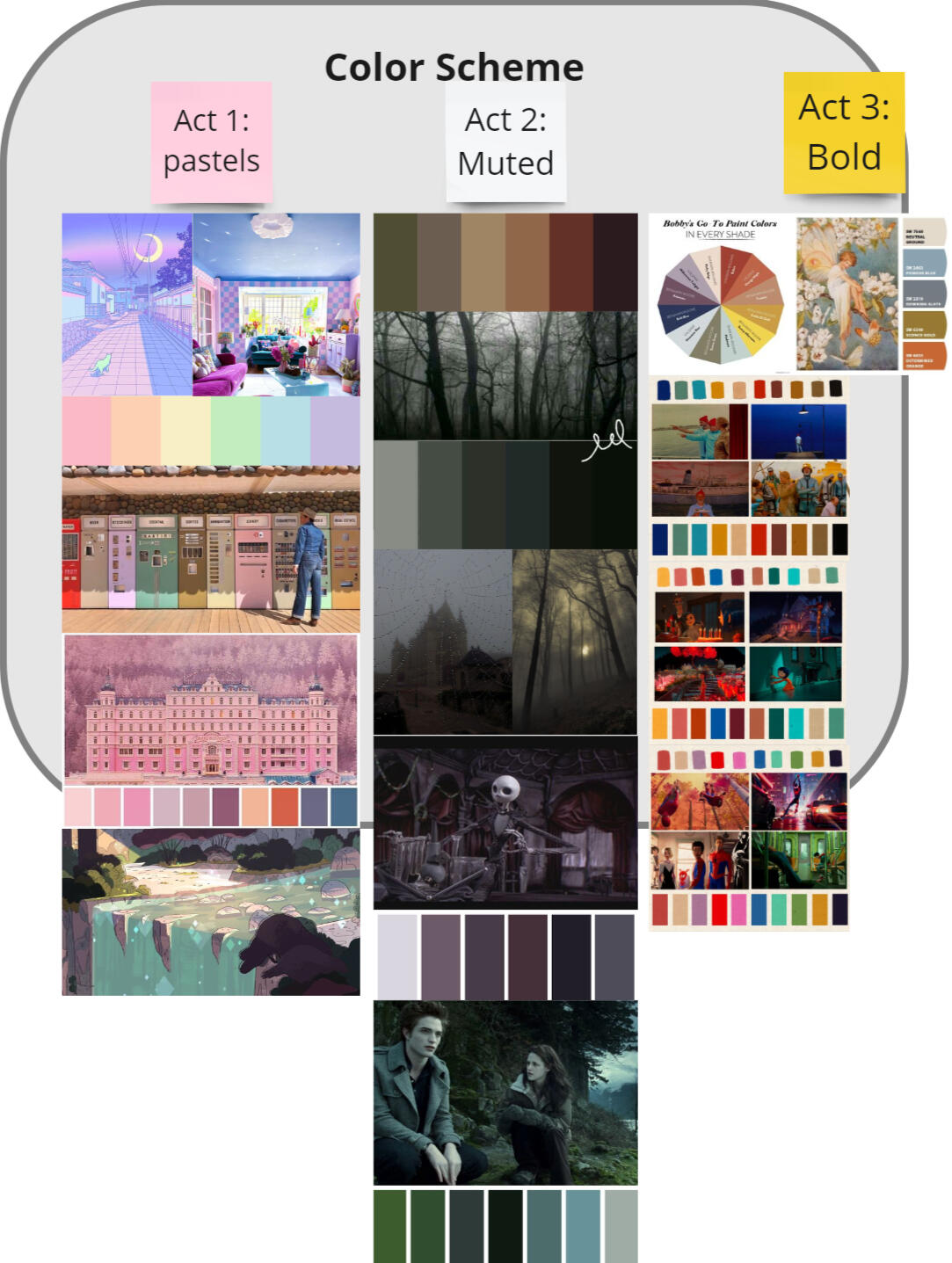
Overview: As the UI/UX designer and programmer, I was responsible for implementing all elements of the game and ensuring a smooth user experience. The game is designed to feel inviting at first, gradually introducing a twisted atmosphere as it explores the deep facets of Dark Triad Theory—a psychological phenomenon that examines how narcissism, psychopathy, and Machiavellian personalities charm and disarm those around them. I used calm and welcoming colors in the titles and Act 1, transitioning to darker tones in Act 2, with Act 3 featuring a more vibrant color palette. This prototype only includes a complete Act 1 and part of what Acts 2 and 3 should look like.
Duration: 3 weeks (October 2023)
Platform: Itch.io (HTML5)Responsibilities:
Designed and implemented UI/UX elements
Programmed interactions and game mechanics
UI Art in Game
UI Art Only Act 1
UI Art Only Act 2
UI Art Only Act 3
Process of Art
At the start, I considered the mood of each act and chose my color palette accordingly. Given the time constraints, we were only able to fully flesh out Act 1, which included some text message exchanges between the user and Sam. I selected a consistent set of UI colors for the overall game and Act 1, designing the in-game phone interface to match these colors for a cohesive look. Since Sam is primarily a visual novel, I focused heavily on the dialogue box and other text-related elements. Initially, I drew inspiration from traditional dating sims, where the dialogue boxes are often highly stylized and decorated. However, after team discussions, we opted for a cleaner, more minimalist design for the dialogue box to prioritize readability and clarity.

This was the color scheme we decided to base each act from. This would determine the color palette in each act.
Before starting any development, I shared different UI dialogue styles with my team to decide on the direction for the game's visuals.
Some comperables we used to make this game.
Before
After
Fonts
This font was used for shorter text elements, such as titles and buttons, as it is visually striking and effectively captures attention without overwhelming the reader.
This font was used for any text meant for reading more extensively, as it is easy on the eyes and facilitates better readability.
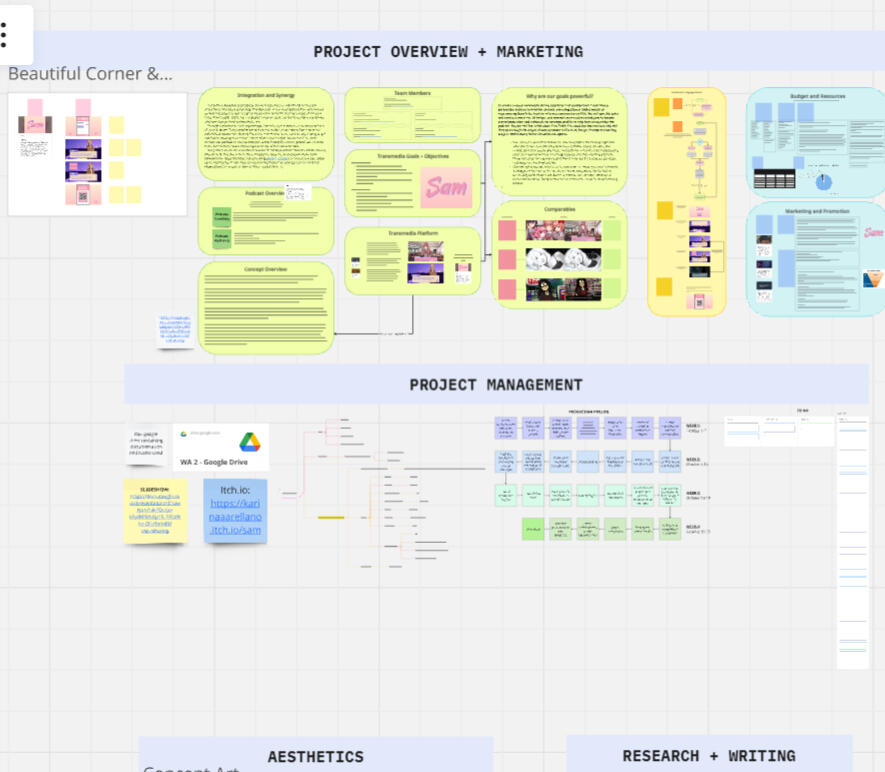
Documentation

This miro board contains everything from the research to the final product.
Team
Karina Arellano - UI/UX Designer and Programmer
Ainsley Johnston - Character Artist and Visual Development
Jennifer Rodriguez - Sound Designer and Environment Artist
Jack Lepien - Lead Writer and Researcher
Ryan Quimod - Writer
Karina Arellano
2D Artist and UI/UX Designer
Feral Frenzy Fighters

Role: Environment Artist
Game Engine: Godot
Team Size: 7
Genre(s): Platform, Fighting
Expected ESRB: Mature 17+
Overview: As the UI Artist for Feral Frenzy Fighters, I created all the UI art assets, developing mockups and working closely with the programmers to ensure everything was implemented smoothly. The game blends a cute yet gory aesthetic, so I focused on using vibrant, fun colors that complemented the character designs. To match the brutal combat, I added subtle blood details to the UI when characters took damage, ensuring it fit the tone without losing its playful style.
Duration: August - December 2023
Platforms: Mac, Windows, and Itch.io (HTML5)Responsibilities:
Created all UI art assets, including mockups for all screens, menus, and gameplay elements.
Regularly communicated with the team to ensure UI design aligned with game art and gameplay needs.
UI Art in Game
UI Art Only
Process of Art
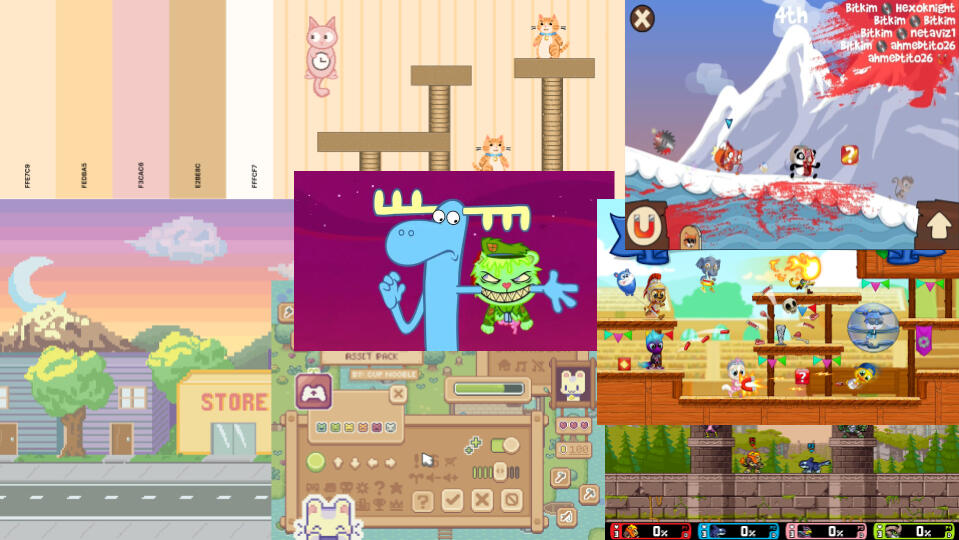
In Feral Frenzy Fighters, we initially experimented with pixel art and organized a 'game jam' that lasted a weekend, where each team member focused on their area of expertise to create a stage featuring two cats fighting. After completing the game jam, we decided to switch to a new art style, feeling it better suited the game and its overall aesthetic. I aimed for a blend of flat and vector art styles to complement the cartoony look of the game, which led me to redesign all the UI art.For the UI, I chose a pink background for screens outside of gameplay and cutscenes, with purple and blue elements for buttons and smaller screens. I designated blue for Player 2 and purple for Player 1, ensuring a cute aesthetic while integrating blood details during fights. I used white for outlines and text to enhance visibility and contrast. Interactions were designed so that blood splatters and a bloody knife would appear when hovering over the game interface, and I added blood spots to the character stats during gameplay to indicate lost lives. The text would change to red if a player was hit multiple times.Throughout the project, I took on multiple roles, including scrum master and environment artist, which limited my time to implement all the UI designs. To address this, I created numerous mockups and maintained regular communication with the programmers to ensure they had everything they needed to bring my designs to life.

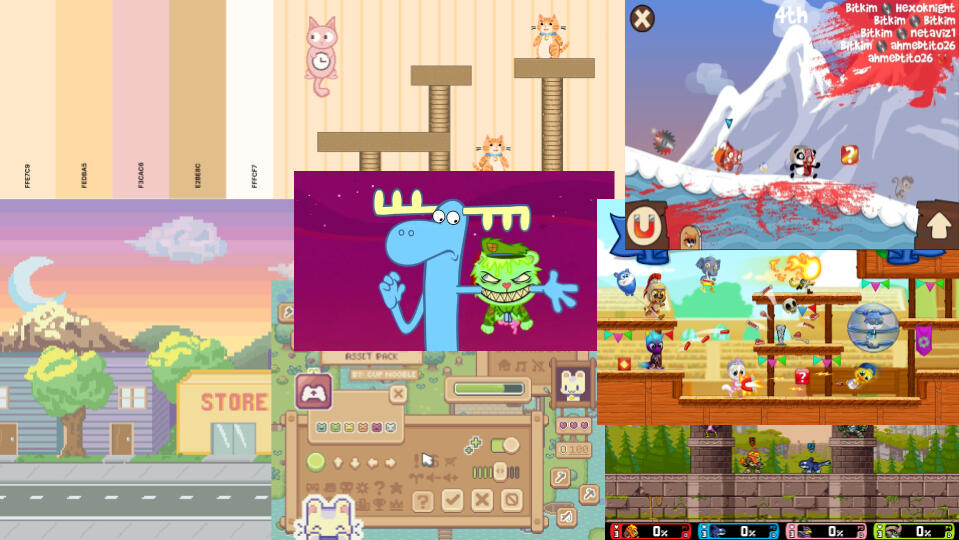
We initially created this moodboard when we thought we would do pixel art, but we still took the elements of cute and gory throughout the game.
Example of what full lives look like versus one life left during gameplay in the character stats UI.
HUD

Before
After
Fonts
This font was used for shorter text elements, such as titles, as it is visually striking and effectively captures attention.
This font was used for anything that was not a title. It is bold but has a fun style to match the vibe of the game.
Documentation

This Game Dev Guide contains information on every element in our game! (This pdf has a total of 74 pages)
Team
Dr. Toprac - Producer
Audrey Wright - Assistant Producer
Karina Arellano - UI/Environment Artist, Backup Animator, and Scrum Master
Benjamin Chen - Programmer
Bobby Youstra - Programmer
Esha Nigudkar - Cutscene Artist and Narrative Designer
Jaime Lopez - Audio Engineer
Nevin Portillo - Level Engineer
Joyce Qin - Character Artist/Animator/Programmer
Karina Arellano
2D Artist and UI/UX Designer
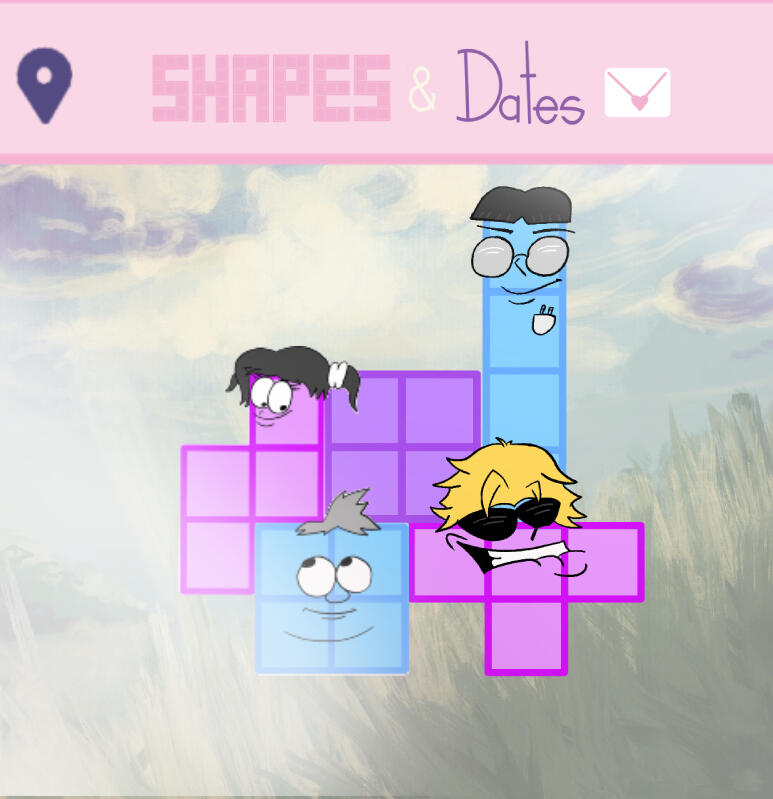
Shapes and Dates

Role: UI/UX Designer
Game Engine: Construct 3
Team Size: 7
Genre: Puzzle, Dating Sim
Overview: As one of the UI/UX Designers, I was responsible for creating the majority of the UI elements, including designing a custom font specifically for titles and buttons. I collaborated closely with the lead UI/UX designer to refine the gameplay experience, ensuring that the interface was both functional and visually appealing. Shapes and Dates combines a unique falling-block puzzle mechanic with the dating sim genre. Players take on the role of a block using the in-game dating app, Shapes and Dates, to navigate the world of tetromino dating.
Duration: September 2022 - October 2023
Platform: Itch.io (HTML5)Responsibilities:
Designed the majority of the UI elements
Created custom font for titles and buttons
Collaborated with the lead UI/UX designer to enhance gameplay experience
UI Art in Game
UI Art Only
Process of Art
Our project's vision changed quite a bit from the original concept, which had a lively late-night town vibe. I initially went for fun, vibrant colors that are common in dating apps. However, as we continued developing, we decided to adopt a more chill and cute aesthetic. This shift meant toning down our color palette to create a softer look. The lead UI/UX designer did an amazing job picking the right colors, and I applied those choices to my UI art assets, which really helped capture the vibe we were aiming for.

The moodboard we created when we were going for the more lively late-night town vibe.
Before starting any development, I shared different UI button styles with my team to decide on the direction for the game's visuals.
Before
After
Fonts
This custom font I created is used for shorter text elements, such as titles and buttons. It is visually striking and effectively captures attention without overwhelming the reader.
This font was used for any text meant for reading more extensively, as it is easy on the eyes and facilitates better readability.
Team
Baylee Redding - Producer
Sai Sion - Project Manager, Lead Writer, Sound Design/Music
Karina Arellano - UI/UX/Art/Marketing
Hunter Biegert - Programmer | Writer
Benjamin Jones - Lead Programmer
Ellis Mahoney - Character Artist/Animator
Lily Perkins - Lead UI/UX, Background Artist
Karina Arellano
2D Artist and UI/UX Designer
MITOS Teacher Dashboard

Role: UI/UX Designer
Software: Figma
Team Size: 9
Genre: Science, Education
Overview: As one of the UI/UX Designers for the MITOS teacher dashboard, I am responsible for building the prototype using Figma. MITOS is an educational science game for 2nd graders, featuring 4 modules and 11 educational units, each containing 4-5 lessons. Currently in development, the game is being transitioned from Figma to a web-based platform with bilingual support in Spanish and English. The teacher dashboard aims to provide educators with tools to track student progress and manage assignments efficiently.
Duration: March 2025 - Present
Platform: Web (HTML5)Responsibilities:
Designed Login, Create Assesment, and Create Group Screens
Collaborated with the other UI/UX designer to enhance user experience
Outside Dashboard Screens
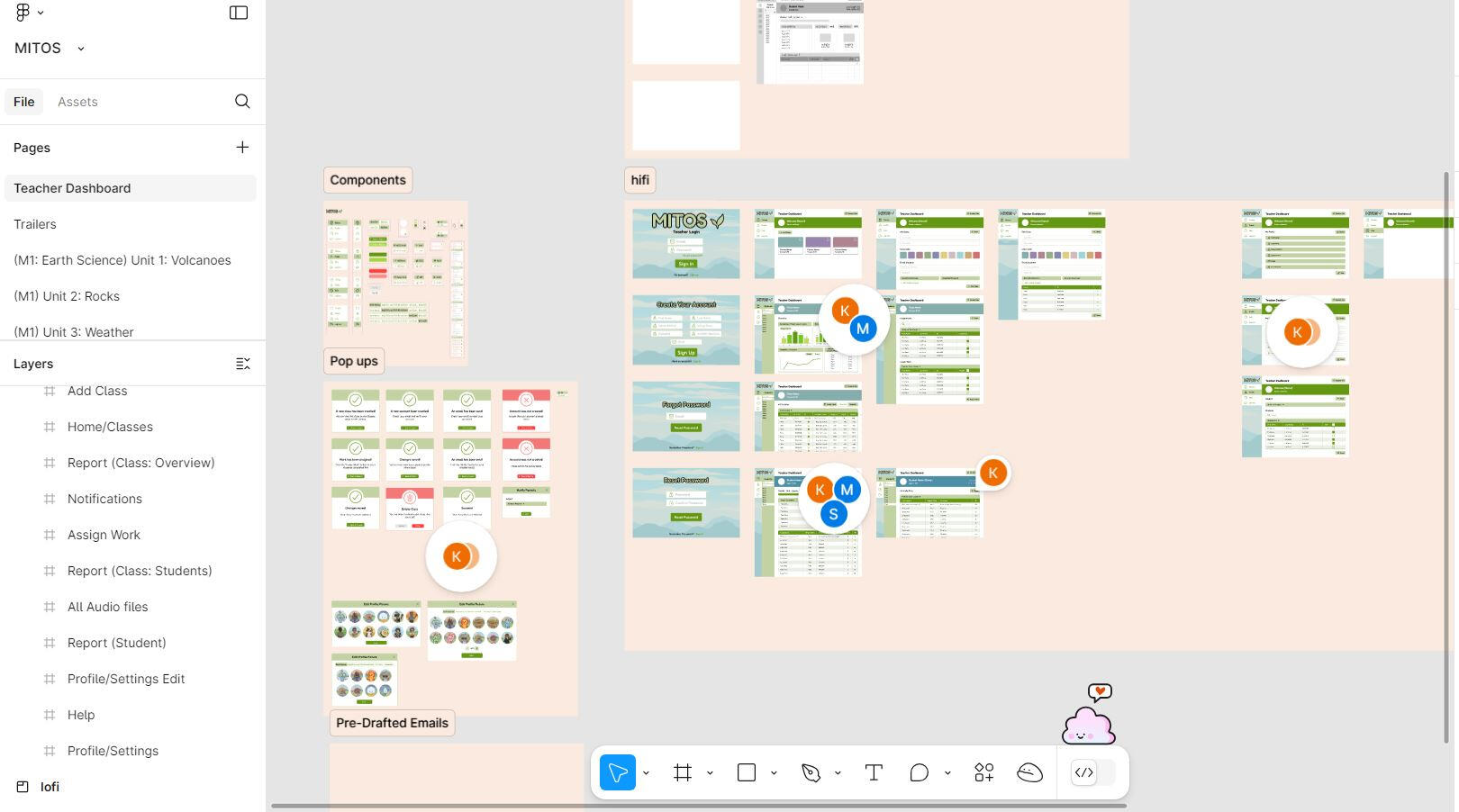
Dashboard Screens
Dashboard Pop Ups
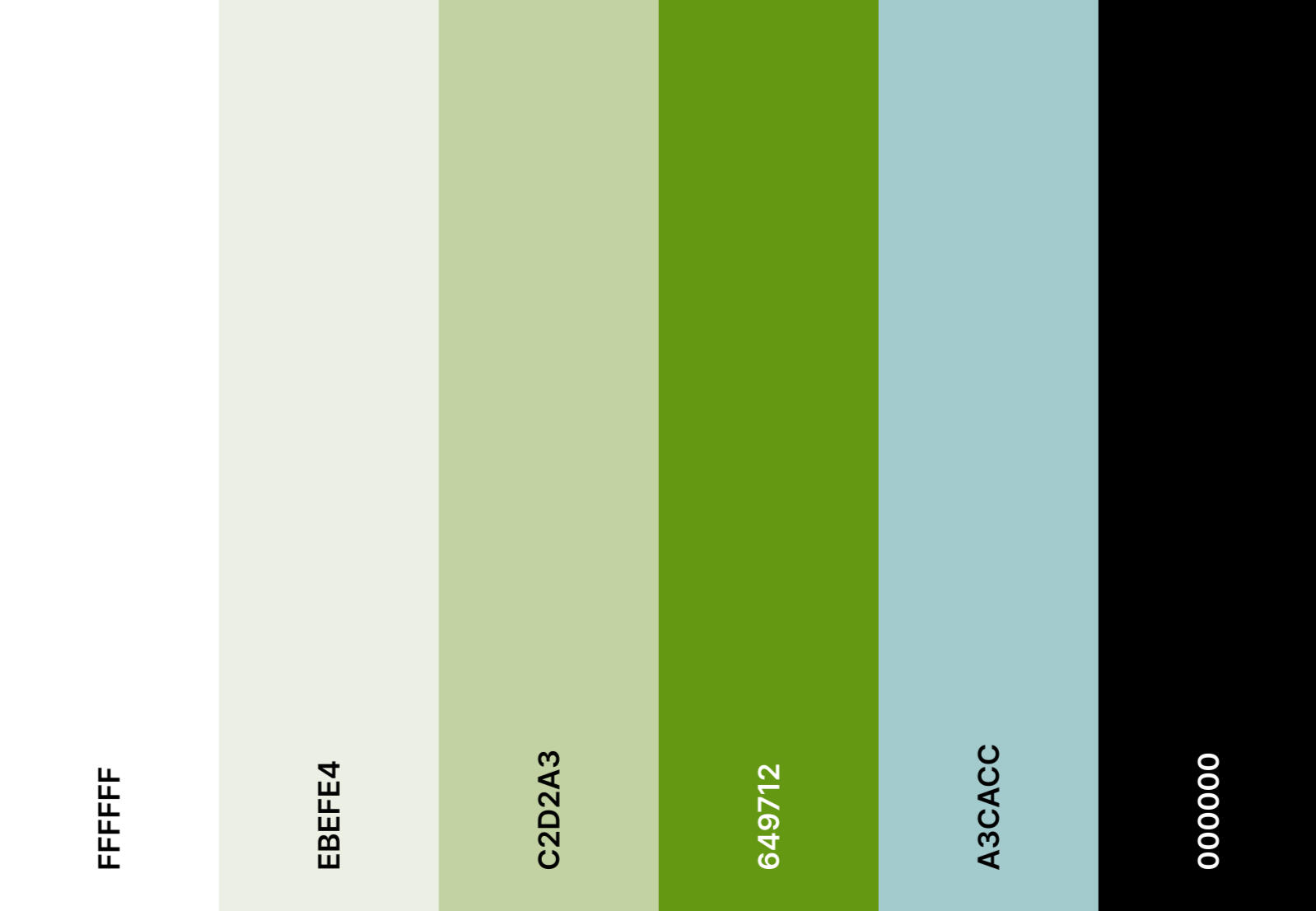
Color Palette

Process
Our initial vision for the teacher dashboard was a simple interface displaying basic student statistics. However, after conducting research and identifying the most valuable tools for educators, the project expanded into a more comprehensive platform. Our goal is to create a user-friendly dashboard that not only enhances the teacher experience but also encourages more schools to adopt the MITOS game for their students. We also have a very calm color palette, similar to the MITOS game for consistency, but the UI icons and borders are not black for a more clean look.

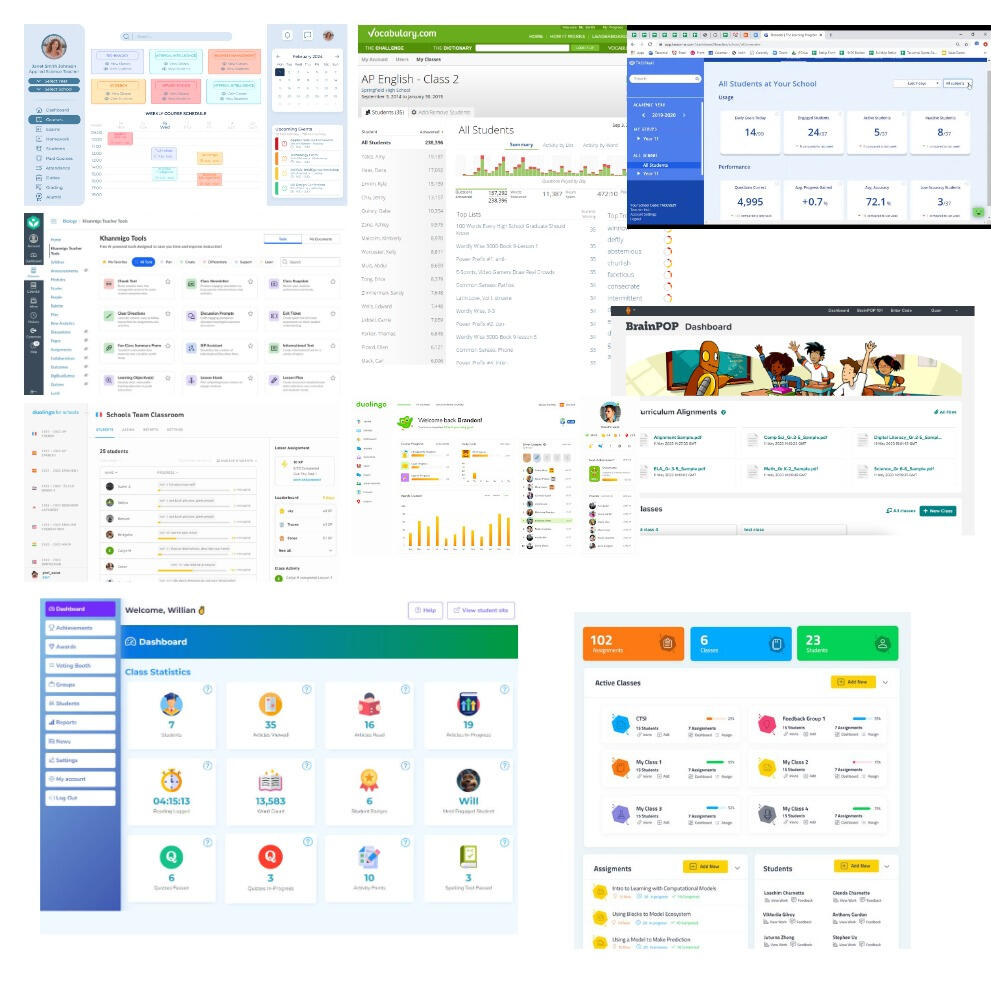
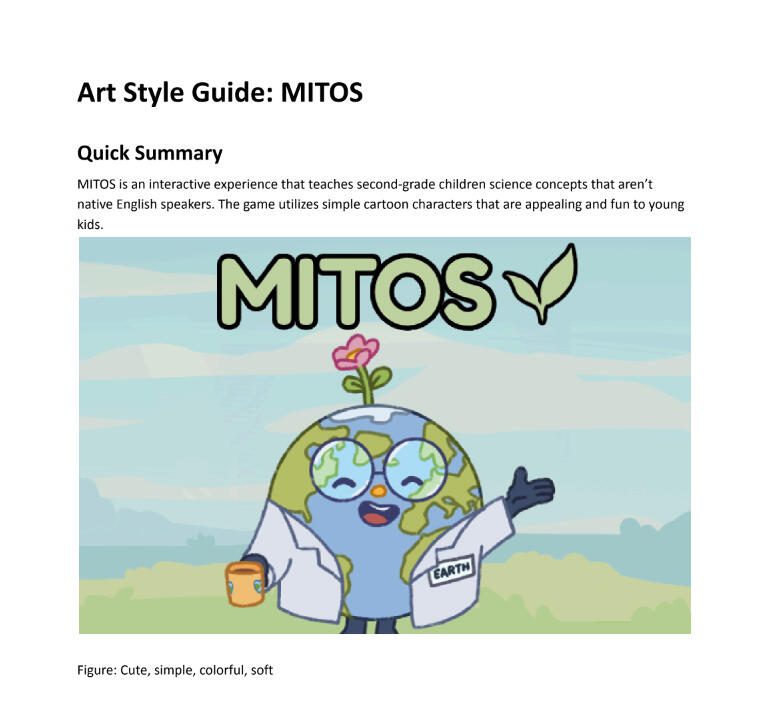
The moodboard we created when we were trying to figure out how the UI should look like.

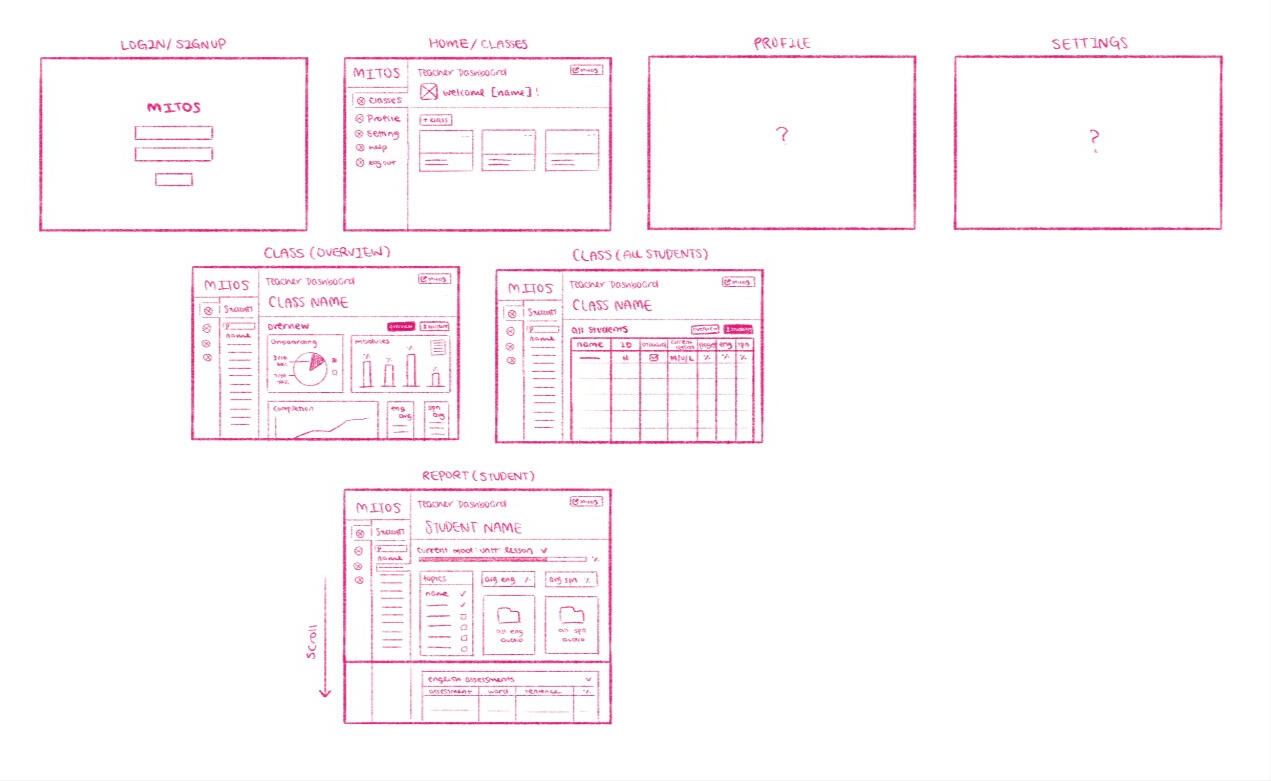
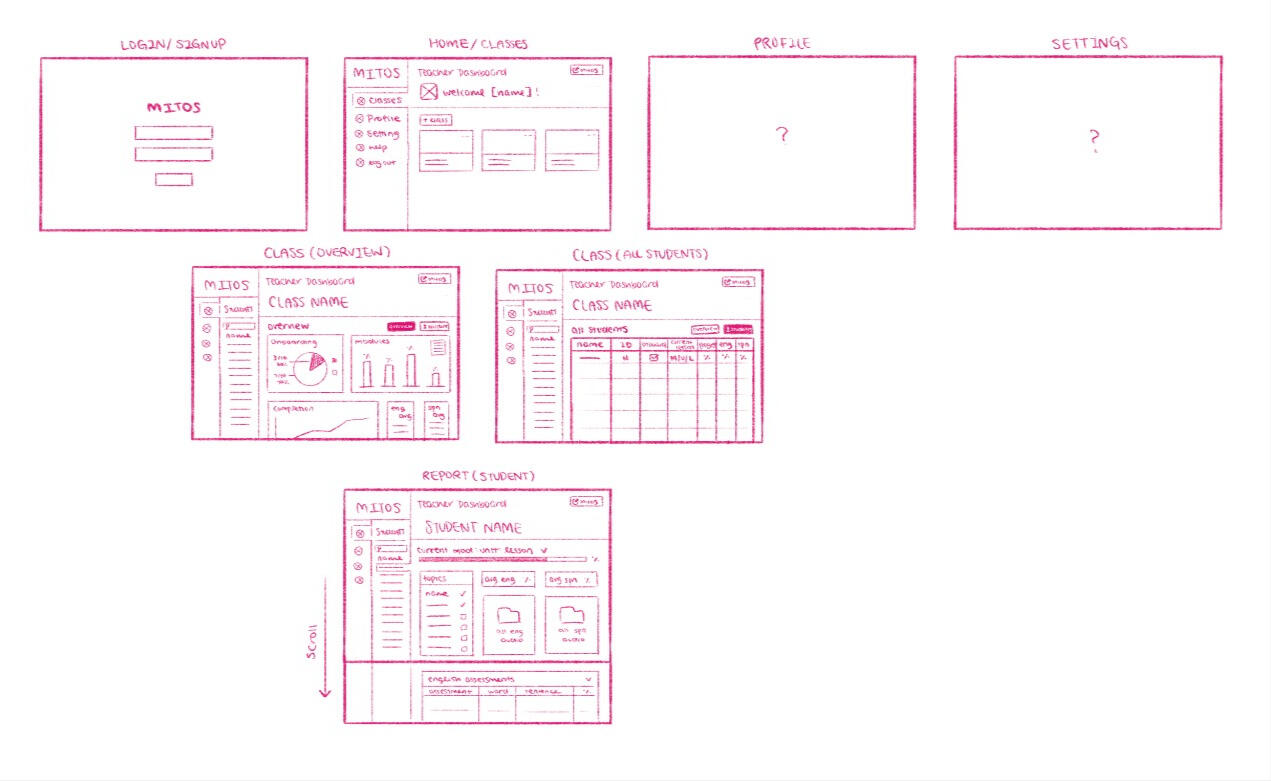
The sketches we based off our design on Figma.
Before
After
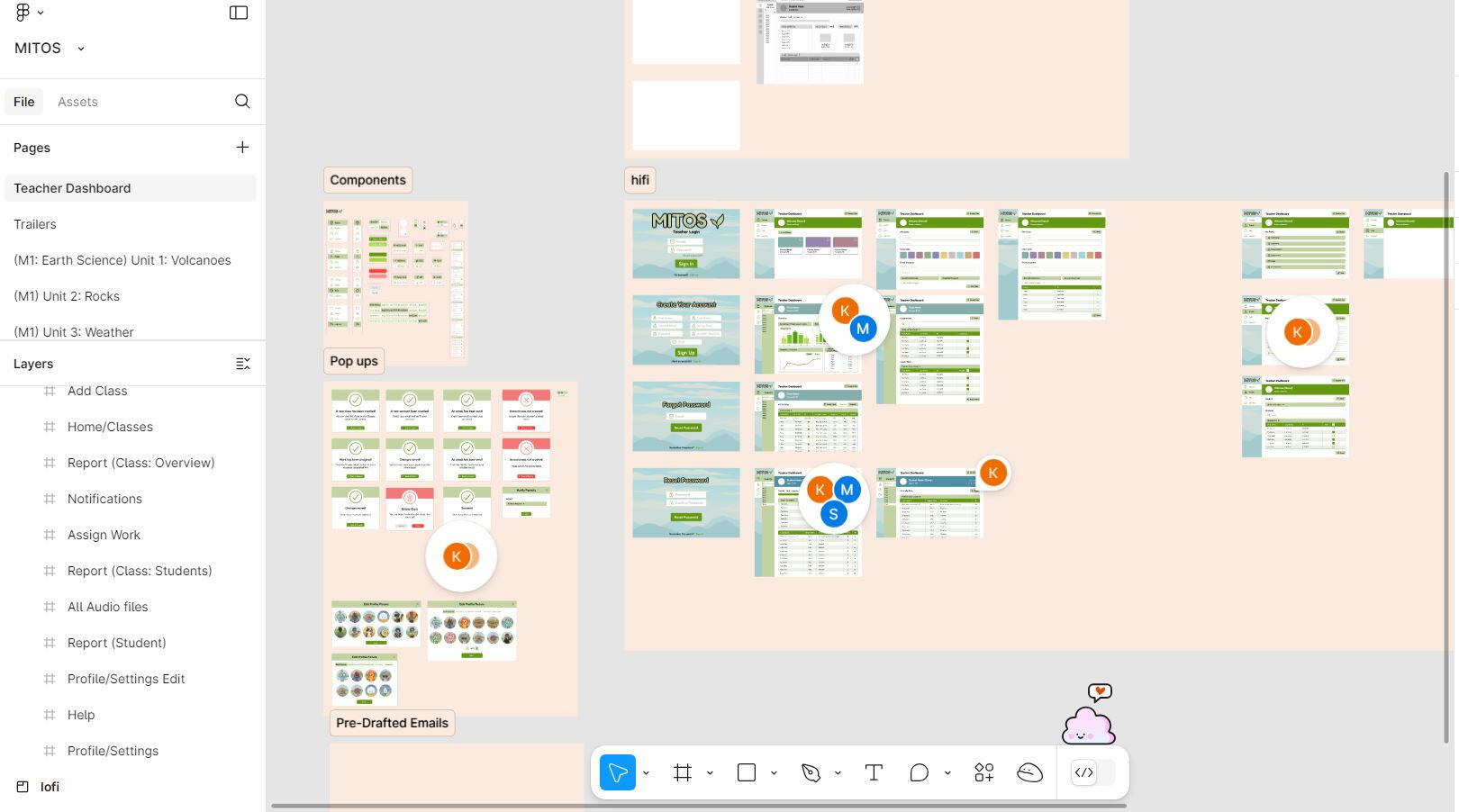
Figma

Fonts
Fredroka Semibold is used for important screen titles or sections.
Fredroka Medium is used for any text outside lessons that is not headers/nametags.
Fredroka Regular is used for any text meant for reading more extensively, as it is easy on the eyes and facilitates better readability.
Team
Doris Baker, Ph.D. - Principal Investigator
Eric Larson, Ph.D. - Co-Principal Investigator
Leticia Romero Grimaldo, Ph.D. - Co-Principal Investigator
Paul Toprac, Ph.D. - Co-Principal Investigator
Stefanie Russell - Project CoordinatorKarina Arellano - UI/UX Designer
Nahee (Madison) Kim - UI/UX DesignerAnish Mankal - Programmer
Zayaan Rahman - Programmer
Max Somarriba - Programmer
Karina Arellano
2D Artist and UI/UX Designer
MITOS Teacher Dashboard

Role: UI/UX Designer
Software: Figma
Team Size: 9
Genre: Science, Education
Overview: As one of the UI/UX Designers for the MITOS teacher dashboard, I am responsible for building the prototype using Figma. MITOS is an educational science game for 2nd graders, featuring 4 modules and 11 educational units, each containing 4-5 lessons. Currently in development, the game is being transitioned from Figma to a web-based platform with bilingual support in Spanish and English. The teacher dashboard aims to provide educators with tools to track student progress and manage assignments efficiently.
Duration: March 2025 - Present
Platform: Web (HTML5)Responsibilities:
Designed Login, Create Assesment, and Create Group Screens
Collaborated with the other UI/UX designer to enhance user experience
Outside Dashboard Screens
Dashboard Screens
Dashboard Pop Ups
Color Palette

Process
Our initial vision for the teacher dashboard was a simple interface displaying basic student statistics. However, after conducting research and identifying the most valuable tools for educators, the project expanded into a more comprehensive platform. Our goal is to create a user-friendly dashboard that not only enhances the teacher experience but also encourages more schools to adopt the MITOS game for their students. We also have a very calm color palette, similar to the MITOS game for consistency, but the UI icons and borders are not black for a more clean look.

The moodboard we created when we were trying to figure out how the UI should look like.

The sketches we based off our design on Figma.
Before
After
Figma

Fonts
Fredroka Semibold is used for important screen titles or sections.
Fredroka Medium is used for any text outside lessons that is not headers/nametags.
Fredroka Regular is used for any text meant for reading more extensively, as it is easy on the eyes and facilitates better readability.
Team
Doris Baker, Ph.D. - Principal Investigator
Eric Larson, Ph.D. - Co-Principal Investigator
Leticia Romero Grimaldo, Ph.D. - Co-Principal Investigator
Paul Toprac, Ph.D. - Co-Principal Investigator
Stefanie Russell - Project CoordinatorKarina Arellano - UI/UX Designer
Nahee (Madison) Kim - UI/UX DesignerAnish Mankal - Programmer
Zayaan Rahman - Programmer
Max Somarriba - Programmer
Karina Arellano
2D Artist and UI/UX Designer
2D ENVIRONMENT ART
Karina Arellano
2D Artist and UI/UX Designer
MITOS

Role: Background Artist
Team Size: 20+
Genre: Science, Education
Overview: As a Background Artist for MITOS, I am responsible for creating background art, tailored to specific lessons across 11 educational units, each containing 4-5 lessons. I work closely with the narrative designer and other artists to ensure that my art aligns with the game’s aesthetic and supports its narrative. MITOS is an educational science game designed for 2nd graders, currently in development and being transferred from Figma to a web build, offering bilingual support in both Spanish and English.
Duration: March 2024 - Present
Platforms: Web (HTML5)Responsibilities:
Develop visually appealing backgrounds that complement lesson content.
Collaborate with the team to maintain visual and narrative coherence.
Background Art in Game
Background Art Only
Process of Art
I joined the MITOS project halfway through production, where I was introduced to three backgrounds created by the previous artist to help me maintain a consistent style. After a few attempts and the completion of 2-3 backgrounds, I developed a better workflow and gained a clearer understanding of how to align my work with the overall aesthetic created by the other artists on the team. After this I was able to go back to previous background art I made and change it slightly to fit with the project better.
Before
After
Documentation

This Art Style Guide is a document the artist team made and updates regularly as MITOS progresses. This helps with file naming, color palettes, and anything art-related.
Team
Doris Baker, Ph.D. - Principal Investigator
Eric Larson, Ph.D. - Co-Principal Investigator
Leticia Romero Grimaldo, Ph.D. - Co-Principal Investigator
Paul Toprac, Ph.D. - Co-Principal Investigator
Stefanie Russell - Project CoordinatorKarina Arellano - UI/Background Artist, UI/UX Designer
Sungeun (Grace) Lee - Artist
Karina Teruya - Character Artist
Julianna (Jules) Valle - Asset Artist, UI/UX DesignerBeau Cormican - Audio ManagerEliza Batonmalaki - Narrative Designer
Nahee (Madison) Kim - UI/UX Designer
Edward Renteria - DesignerNabil Chowdhury - Programmer
Jeanie Ho - Programmer
Alex Huang - Programmer
Anish Mankal - Programmer
Ayaan Nazir - Programmer
Zayaan Rahman - Programmer
Pavani Pratapa - Programmer
Krish Shah - Programmer
Max Somarriba - Programmer
Linh Vu - Programmer
Ronghua Wang - Programmer
Furkan Yayla - ProgrammerCinthia Herrera - Spanish Translator
Adriana Tellaeche-Merino - Spanish TranslatorKarla Bermudez - Voice Actor
Macy Butler - Voice Actor
Edward Lopez-Jimenez - Voice Actor
Austin Taylor - Voice Actor
Karina Arellano
2D Artist and UI/UX Designer
MITOS

Role: Background Artist
Team Size: 20+
Genre: Science, Education
Overview: As a Background Artist for MITOS, I am responsible for creating background tailored to specific lessons across 11 educational units, each containing 4-5 lessons. I work closely with the narrative designer and other artists to ensure that my art aligns with the game’s aesthetic and supports its narrative. MITOS is an educational science game designed for 2nd graders, currently in development and being transferred from Figma to a web build, offering bilingual support in both Spanish and English.
Duration: March 2024 - Present
Platforms: Web (HTML5)Responsibilities:
Develop visually appealing backgrounds that complement lesson content.
Collaborate with the team to maintain visual and narrative coherence.
Background Art in Game
Background Art Only
Process of Art
I joined the MITOS project halfway through production, where I was introduced to three backgrounds created by the previous artist to help me maintain a consistent style. After a few attempts and the completion of 2-3 backgrounds, I developed a better workflow and gained a clearer understanding of how to align my work with the overall aesthetic created by the other artists on the team. After this I was able to go back to previous background art I made and change it slightly to fit with the project better.
Before
After
Documentation

This Art Style Guide is a document the artist team made and updates regularly as MITOS progresses. This helps with file naming, color palettes, and anything art-related.
Team
Doris Baker, Ph.D. - Principal Investigator
Eric Larson, Ph.D. - Co-Principal Investigator
Leticia Romero Grimaldo, Ph.D. - Co-Principal Investigator
Paul Toprac, Ph.D. - Co-Principal Investigator
Stefanie Russell - Project CoordinatorKarina Arellano - UI/Background Artist, UI/UX Designer
Sungeun (Grace) Lee - Artist
Karina Teruya - Character Artist
Julianna (Jules) Valle - Asset Artist, UI/UX DesignerBeau Cormican - Audio ManagerEliza Batonmalaki - Narrative Designer
Nahee (Madison) Kim - UI/UX Designer
Edward Renteria - DesignerNabil Chowdhury - Programmer
Jeanie Ho - Programmer
Alex Huang - Programmer
Anish Mankal - Programmer
Ayaan Nazir - Programmer
Zayaan Rahman - Programmer
Pavani Pratapa - Programmer
Krish Shah - Programmer
Max Somarriba - Programmer
Linh Vu - Programmer
Ronghua Wang - Programmer
Furkan Yayla - ProgrammerCinthia Herrera - Spanish Translator
Adriana Tellaeche-Merino - Spanish TranslatorKarla Bermudez - Voice Actor
Macy Butler - Voice Actor
Edward Lopez-Jimenez - Voice Actor
Austin Taylor - Voice Actor
Karina Arellano
2D Artist and UI/UX Designer
Haunting Hammy

Role: Environment Artist
Game Engine: Unity
Team Size: 4
Genre: Platform
Overview: As the Environment Artist, I created tilesets for two levels in Haunting Hammy, a spooky platformer designed for kids and anyone who enjoys cute spooky games. Players help Lucy rescue her pet hamster, Hammy, from the haunted mansion of Ravenwood Hollow, navigating spooky settings, avoiding haunted creatures, and confronting ghouls. My focus was on ensuring a cohesive cute aesthetic appealing to our target audience.
Duration: January 2024 - May 2024
Platforms: Mac, Windows, and Itch.io (HTML5)Responsibilities:
Developed tilesets for the haunted mansion and cemetery levels.
Collaborated with team members to create a visually engaging experience.
Environment Art in Game
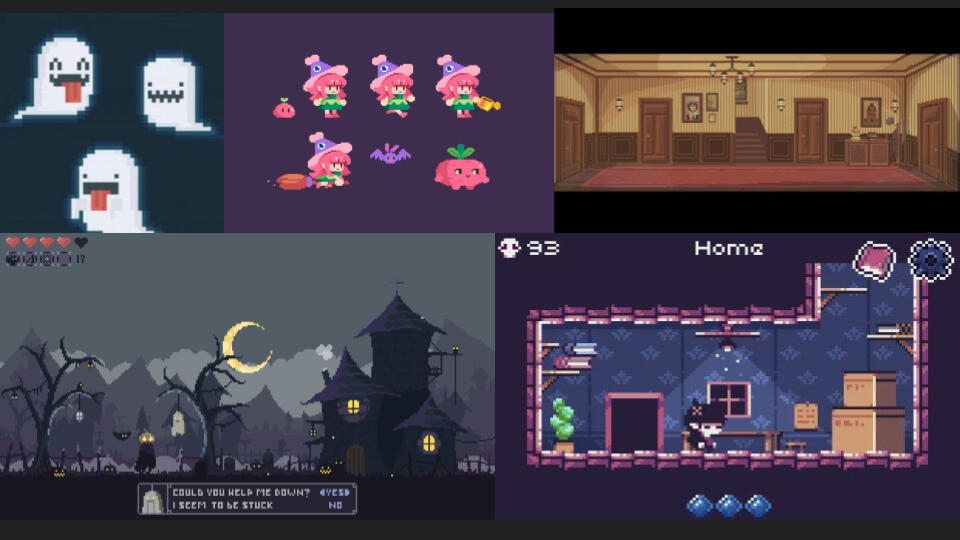
Haunted House Level Art
Cemetery Level Art
Outside Levels Art
Process of Art
In Haunting Hammy, we began with a pixelated, cute-but-spooky aesthetic. Initially, the first level was a single hallway, but as we expanded the design, it grew into seven distinct rooms (living room, kitchen, dining room, hallway, bedroom, bathroom, and attic), each requiring its own unique tileset. For the second level, my team envisioned both a cemetery and a catacombs section. I created tilesets to ensure the two areas were visually distinct while maintaining the game's aesthetic.

The moodboard we created had all the elements we were looking for in our game. Cute-but-spooky.

Our paper prototype when we we initally designed one long hallway only for the first level.
Before starting any development, I shared different art styles for the environment art with my team to decide on the direction for the game's visuals.
Before
Level Design Concepts made by our team
After
Level Designs with my Art
Documentation

This Game Dev Guide contains information on every element in our game! (This pdf has a total of 68 pages)

Whenever we reached a deliverable, the team made a slideshow detailing our concepts, contributions, progress, and plans.
Gameplay
During the development of Haunting Hammy, a YouTuber randomly reviewed our game and made a gameplay video! It definitely made my team happy that someone liked our game this much.
Team
Karina Arellano - UI/UX, Environment Artist, and Documenter
Gia Dalakas - Lead Programmer and Level Designer
Christine Nguyen - Character and Asset Artist/Animator
Jennifer Rodriguez - Audio/Narrative Designer, Cutscene Animator, and Documenter
Everyone - Project Management
Karina Arellano
2D Artist and UI/UX Designer
Haunting Hammy

Role: Environment Artist
Game Engine: Unity
Team Size: 4
Genre: Platform
Overview: As the Environment Artist, I created tilesets for two levels in Haunting Hammy, a spooky platformer designed for kids and anyone who enjoys cute spooky games. Players help Lucy rescue her pet hamster, Hammy, from the haunted mansion of Ravenwood Hollow, navigating spooky settings, avoiding haunted creatures, and confronting ghouls. My focus was on ensuring a cohesive cute aesthetic appealing to our target audience.
Duration: January 2024 - May 2024
Platforms: Mac, Windows, and Itch.io (HTML5)Responsibilities:
Developed tilesets for the haunted mansion and cemetery levels.
Collaborated with team members to create a visually engaging experience.
Environment Art in Game
Haunted House Level Art
Cemetery Level Art
Outside Levels Art
Process of Art
In Haunting Hammy, we began with a pixelated, cute-but-spooky aesthetic. Initially, the first level was a single hallway, but as we expanded the design, it grew into seven distinct rooms (living room, kitchen, dining room, hallway, bedroom, bathroom, and attic), each requiring its own unique tileset. For the second level, my team envisioned both a cemetery and a catacombs section. I created tilesets to ensure the two areas were visually distinct while maintaining the game's aesthetic.

The moodboard we created had all the elements we were looking for in our game. Cute-but-spooky.

Our paper prototype when we we initally designed one long hallway only for the first level.
Before starting any development, I shared different art styles for the environment art with my team to decide on the direction for the game's visuals.
Before
Level Design Concepts made by our team
After
Level Designs with my Art
Documentation

This Game Dev Guide contains information on every element in our game! (This pdf has a total of 68 pages)

Whenever we reached a deliverable, the team made a slideshow detailing our concepts, contributions, progress, and plans.
Gameplay
During the development of Haunting Hammy, a YouTuber randomly reviewed our game and made a gameplay video! It definitely made my team happy that someone liked our game this much.
Team
Karina Arellano - UI/UX, Environment Artist, and Documenter
Gia Dalakas - Lead Programmer and Level Designer
Christine Nguyen - Character and Asset Artist/Animator
Jennifer Rodriguez - Audio/Narrative Designer, Cutscene Animator, and Documenter
Everyone - Project Management
Karina Arellano
2D Artist and UI/UX Designer
Feral Frenzy Fighters

Role: Environment Artist
Game Engine: Godot
Team Size: 7
Genre(s): Platform, Fighting
Expected ESRB: Mature 17+
Overview: As the Environment Artist, I created assets based on the level designer's concepts. This included developing tilesets, backgrounds, and event-specific art that would appear randomly during gameplay. My focus was aligning with the game's cute yet gory aesthetic, where the environment maintained a playful tone while characters underwent gruesome changes as they took damage. I selected colors that complemented the characters and UI design.
Duration: August - December 2023
Platforms: Mac, Windows, and Itch.io (HTML5)Responsibilities:
Designed tilesets, backgrounds, and event art for each character-themed stage.
Worked with the level designer to develop environment art.
Coordinated with the character artist to ensure visual consistency.
Environment Art in Game
Cat Level Art
Fish Level Art
Turtle Level Art
All Levels Art
Process of Art
In Feral Frenzy Fighters, we initially experimented with pixel art and organized a 'game jam' that lasted a weekend, where each team member focused on their area of expertise to create a stage featuring two cats fighting. After completing the game jam, we decided to switch to a new art style, feeling it better suited the game and its overall aesthetic. Throughout the development, I collaborated closely with the level designer, using his concept sketches as the foundation for my artwork. I carefully selected colors that complemented the three characters created by the character artists and aligned with the overall UI design. To match the game's cartoony aesthetic, I aimed for a blend of flat and vector art styles.

We initially created this moodboard when we thought we would do pixel art, but we still took the elements of cute and gory throughout the game.
Previous Art Style
Level Design Concepts by Nevin Portillo
Updated Art Style
Level Designs with my Art
Documentation

This Game Dev Guide contains information on every element in our game! (This pdf has a total of 74 pages)
Team
Dr. Toprac - Producer
Audrey Wright - Assistant Producer
Karina Arellano - UI/Environment Artist, Backup Animator, and Scrum Master
Benjamin Chen - Programmer
Bobby Youstra - Programmer
Esha Nigudkar - Cutscene Artist and Narrative Designer
Jaime Lopez - Audio Engineer
Nevin Portillo - Level Engineer
Joyce Qin - Character Artist/Animator/Programmer
Karina Arellano
2D Artist and UI/UX Designer
PROJECT MANAGEMENT
Karina Arellano
2D Artist and UI/UX Designer
Bottomless

Role: Lab Leader (Project Manager)
Game Engine: Construct 3
Team Size: 5 students (ages 12-13) + Lab Leader
Genre: Narrative Horror
Overview: As Lab Leader, I guided a young team in developing a narrative horror game where a bear uncovers the secrets of a cursed lake. The team collaborated on game design, coding, and audio, providing bilingual support (English and Spanish).
Duration: 1 week (July 2024)
Platform: Itch.io (HTML5)Responsibilities:
Guided students in milestone tracking, task delegation, and problem-solving.
Fostered teamwork and cross-discipline communication.
Karina Arellano
2D Artist and UI/UX Designer
Bottomless

Role: Lab Leader (Project Manager)
Engine: Construct 3
Team Size: 5 students (ages 12-13) + Lab Leader
Genre: Narrative Horror
Overview: As Lab Leader, I guided a young team in developing a narrative horror game where a bear uncovers the secrets of a cursed lake. The team collaborated on game design, coding, and audio, providing bilingual support (English and Spanish).
Duration: 1 week (July 2024)
Platform: Itch.io (HTML5)Responsibilities:
Guided students in milestone tracking, task delegation, and problem-solving.
Fostered teamwork and cross-discipline communication.
Karina Arellano
2D Artist and UI/UX Designer
A Windy Dream

Role: Lab Leader (Project Manager)
Game Engine: Construct 3
Team Size: 6 students (ages 8-10) + Lab Leader
Genre(s): Platformer, Whimsical Narrative
Overview: As Lab Leader, I guided a young team in developing A Windy Dream, where players control a scientist whose wind machine accidentally creates a tornado, sucking in their cat. Players must navigate the swirling chaos to collect wind machine parts and save their furry friend. The team collaborated on design, coding, and audio to ensure smooth gameplay.
Duration: 1 week (July 2024)
Platform: Itch.io (HTML5)Responsibilities:
Guided students in milestone tracking, task delegation, and problem-solving.
Fostered teamwork and cross-discipline communication.
Karina Arellano
2D Artist and UI/UX Designer
Feral Frenzy Fighters

Role: Scrum Master
Game Engine: Godot
Team Size: 7
Genre(s): Platform, Fighting
Expected ESRB: Mature 17+
Overview: As Scrum Master, I organized a team of seven using agile development tools, including Scrum and Trello, to develop a cute yet gory 2D fighting game featuring an agile cat, tactical fish, and enduring turtle. The team collaborated on character design, coding, and audio, focusing on creating an engaging and competitive gameplay experience.
Duration: August - December 2023
Platforms: Mac, Windows, and Itch.io (HTML5)Responsibilities:
Facilitated team meetings to ensure effective communication and collaboration.
Managed sprint planning to organize tasks and track progress using Trello.
Encouraged team engagement and problem-solving to enhance productivity.
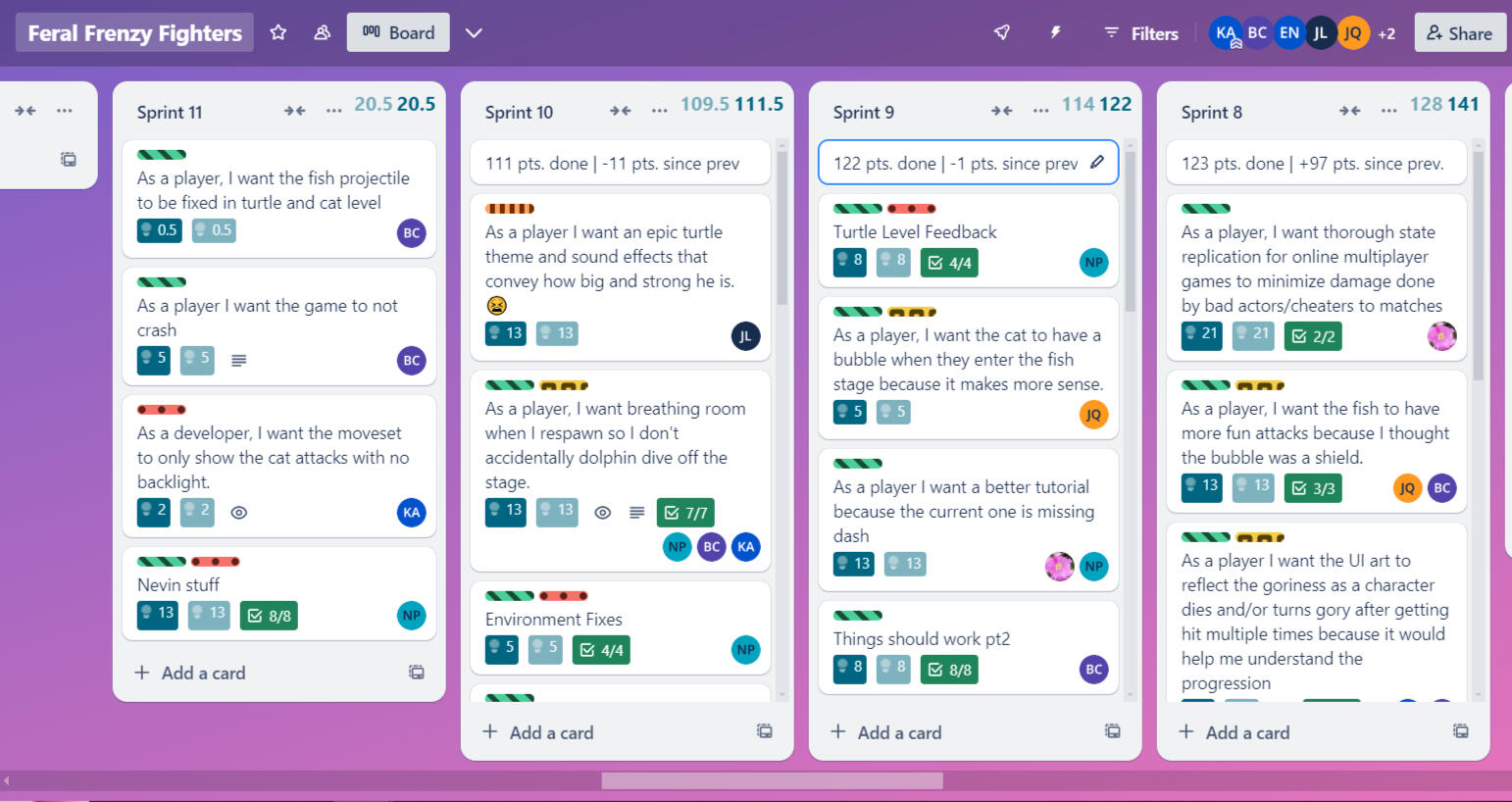
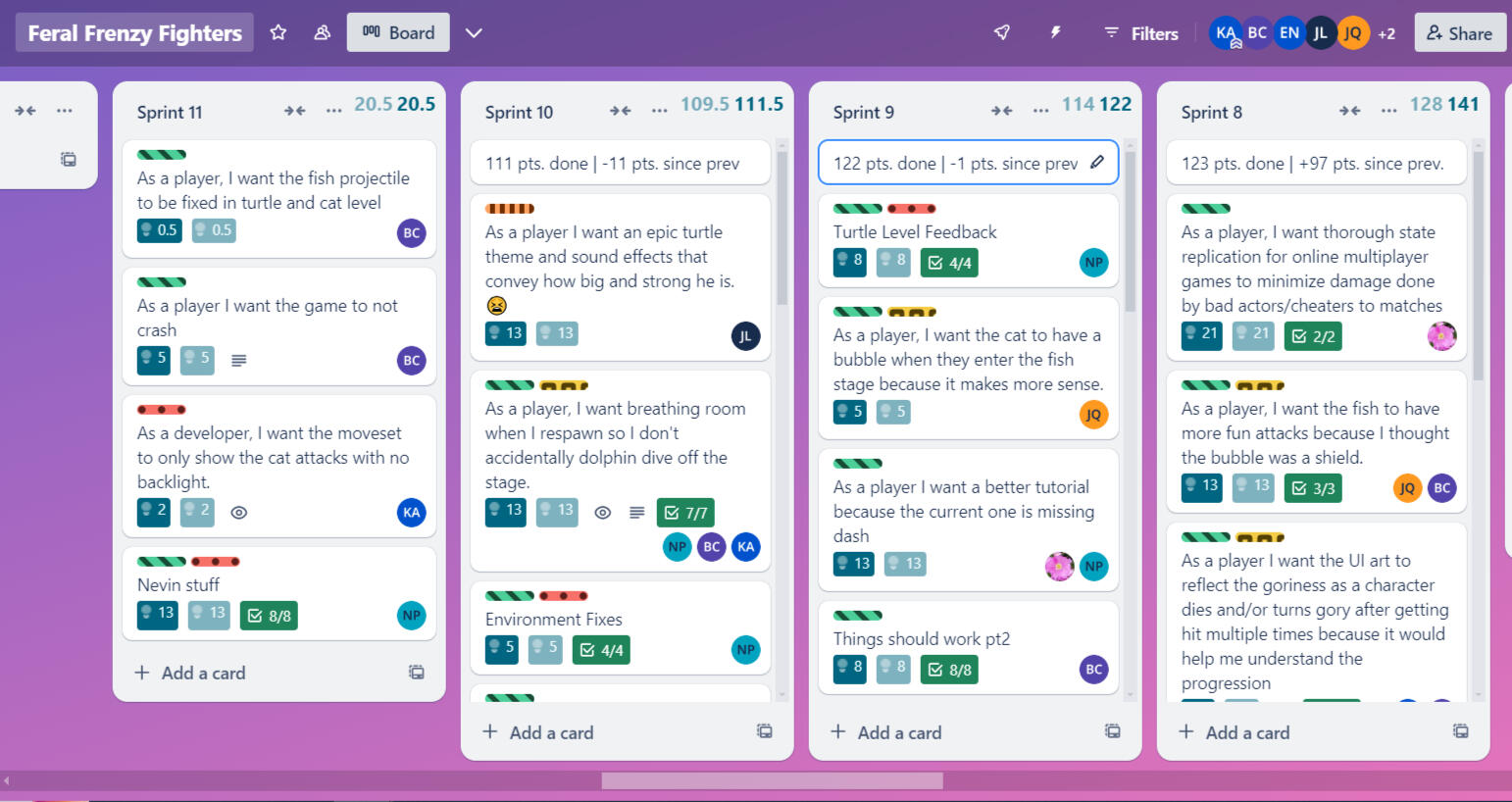
Documentation

The Trello board I used to track progress during game development with a Scrum implementation.

Whenever we completed a sprint, I made a devlog on itch.io.

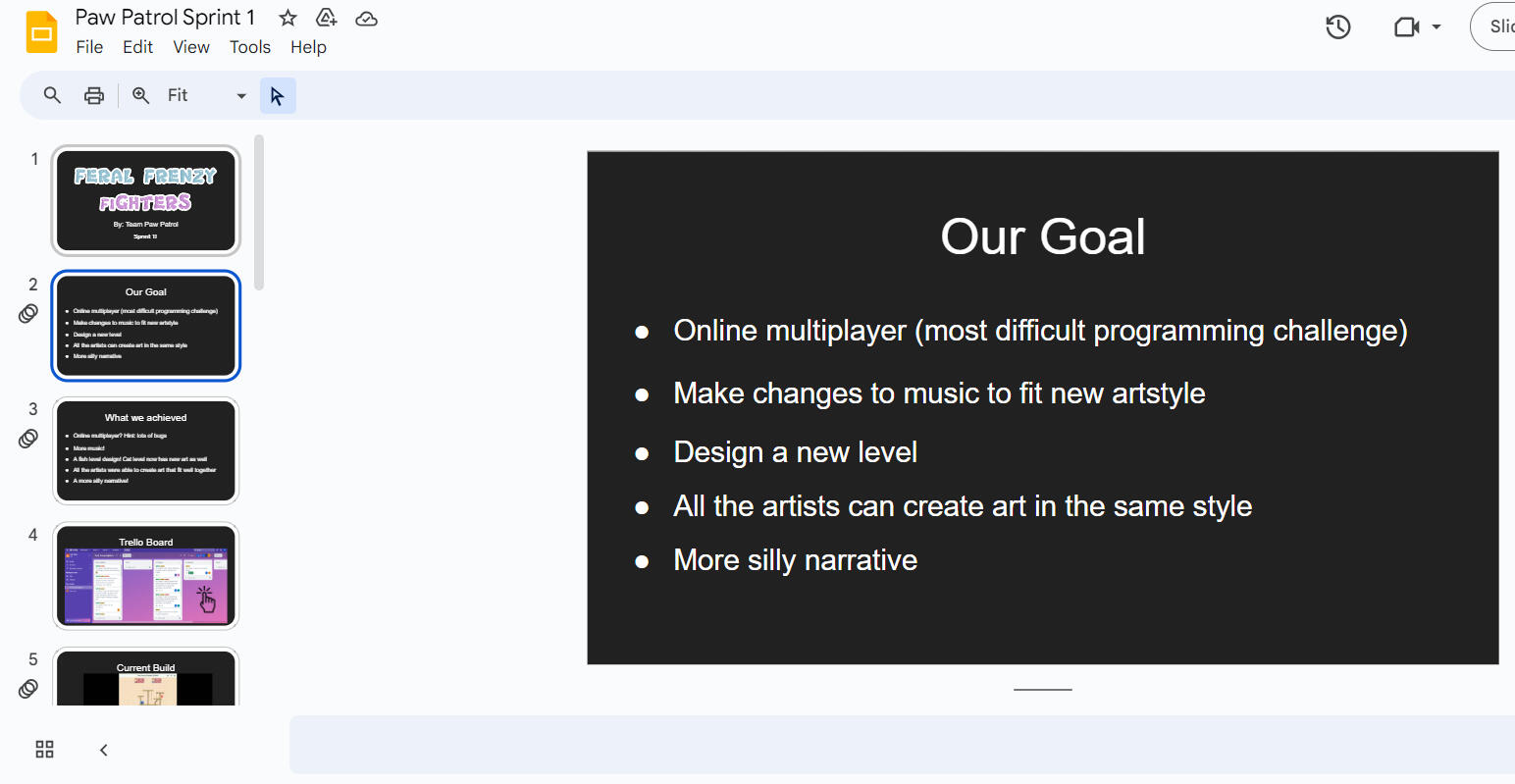
Whenever we completed a sprint, I made a slideshow detailing our original plans and what we actually accomplished.

I kept track of our Game Dev Guide and reminded my team members to fill in their information when needed. (This pdf has a total of 74 pages)
Team
Dr. Toprac - Producer
Audrey Wright - Assistant Producer
Karina Arellano - UI/Environment Artist, Backup Animator, and Scrum Master
Benjamin Chen - Programmer
Bobby Youstra - Programmer
Esha Nigudkar - Cutscene Artist and Narrative Designer
Jaime Lopez - Audio Engineer
Nevin Portillo - Level Engineer
Joyce Qin - Character Artist/Animator/Programmer
Karina Arellano
2D Artist and UI/UX Designer
Feral Frenzy Fighters

Role: Scrum Master
Game Engine: Godot
Team Size: 7
Genre(s): Platform, Fighting
Expected ESRB: Mature 17+
Overview: As Scrum Master, I organized a team of seven using agile development tools, including Scrum and Trello, to develop a cute yet gory 2D fighting game featuring an agile cat, tactical fish, and enduring turtle. The team collaborated on character design, coding, and audio, focusing on creating an engaging and competitive gameplay experience.
Duration: August - December 2023
Platforms: Mac, Windows, and Itch.io (HTML5)Responsibilities:
Facilitated team meetings to ensure effective communication and collaboration.
Managed sprint planning to organize tasks and track progress using Trello.
Encouraged team engagement and problem-solving to enhance productivity.
Documentation

The Trello board I used to track progress during game development with a Scrum implementation.

Whenever we completed a sprint, I made a devlog on itch.io.

Whenever we completed a sprint, I made a slideshow detailing our original plans and what we actually accomplished.

I kept track of our Game Dev Guide and reminded my team members to fill in their information when needed. (This pdf has a total of 74 pages)
Team
Dr. Toprac - Producer
Audrey Wright - Assistant Producer
Karina Arellano - UI/Environment Artist, Backup Animator, and Scrum Master
Benjamin Chen - Programmer
Bobby Youstra - Programmer
Esha Nigudkar - Cutscene Artist and Narrative Designer
Jaime Lopez - Audio Engineer
Nevin Portillo - Level Engineer
Joyce Qin - Character Artist/Animator/Programmer


















